Cacooで資料に使う画像を作成する

こんにちは。
好きなビートルズの曲は『Day Tripper』、mukaiyachiです。
みなさんは企画書やプレゼンテーション、画面図等に使う図の作成はどのような方法で行っていますか?
私はCacooを使います。
Cacooは株式会社ヌーラボが開発しているオンラインドローアプリです。
予め様々な図形やコネクタが用意されていて、ドラッグ&ドロップで簡単に図が作れます。
機器構成図やウェブサイトのワイヤフレーム、またフローチャートやUMLなど利用できる範囲は広いです。
Webアプリなので図の作成から公開までオンライン上でできてしまうので、作業環境を選ばないのもメリットの一つです。
ヌーラボは他にもプロジェクト管理ツール、Backlogなどを開発しています。
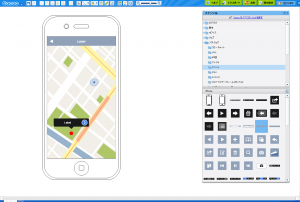
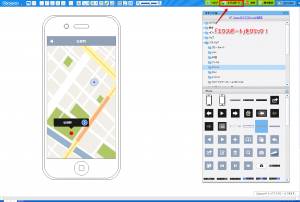
今回はCacooを使ってこのようなスマートフォンアプリの画面をイメージした図を作成してみます。
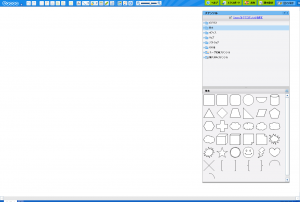
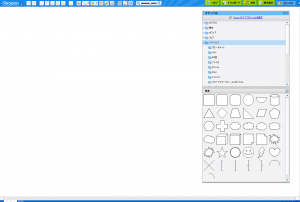
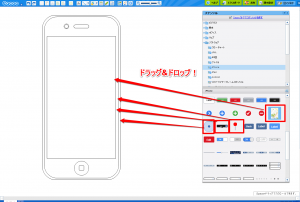
まずは、赤い枠で囲まれているボタンをクリックして、「ステンシルパネル」を表示します。

ステンシルパネルの上部にカテゴリが様々並んでいますので、そのなかのソフトウェアのカテゴリを開きます。

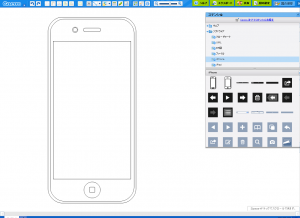
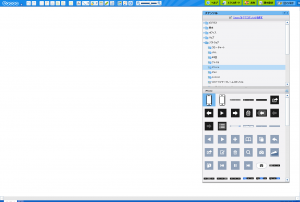
さらにiPhoneを選択します。
するとステンシルパネルの下部にiPhoneを操作しているとよく見るようなアイコンが表示されます。

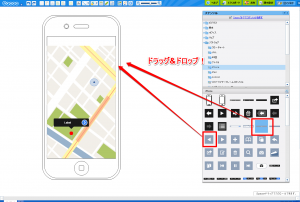
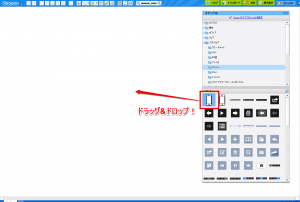
そのなかから赤い枠で囲まれている画像を選択して、ドラッグ&ドロップします。

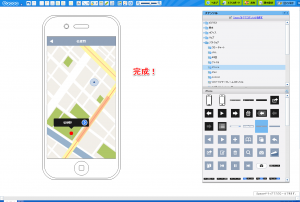
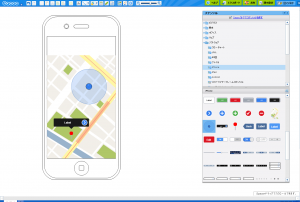
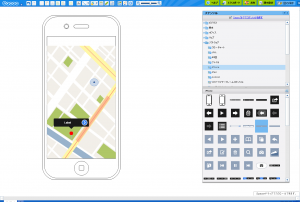
同じように地図画面用のパーツをドラッグ&ドロップしていきます。


図の拡大縮小もExcelやPowerPoint等と同じように自在にできます。

パーツ内の文字を変えたい場合はダブルクリックすると編集できます。

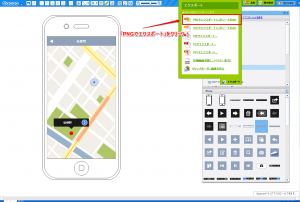
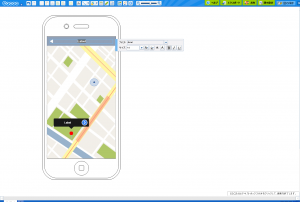
この図をローカルに保存するには、画面上のエクスポートをクリックして、

Cacooは他にも図を他の人とリアルタイムに共同で編集できたり、「埋め込みタグ」や「公開用URL」が生成できたりと、ウェブアプリならではの特徴がたくさんあります。
ぜひお試しください。
-
前の記事

バスケしたぜb 2015.02.14
-
次の記事

IODD2015(InternationalOpenDataDay)に参加しました。 2015.02.22