こんにちは。
あつまれ どうぶつの森の島の名前はマーボーどうふ島、mukaiyachi です。
このブログはWordPressを使用していて、「NextScripts: Social Networks Auto-Poster」というプラグインで、記事の投稿と同時にFacebookに記事のリンクを投稿するようにしています。
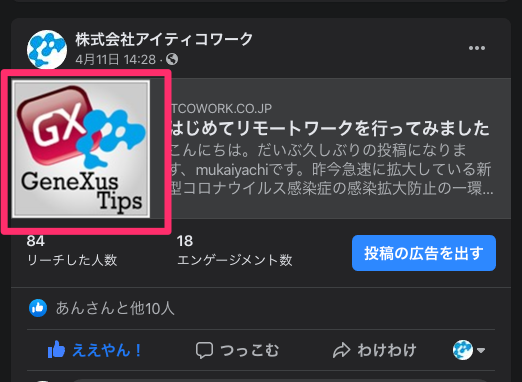
先週リモートワークについての記事を投稿しましたが、その際Facebookに投稿されたリンクのアイキャッチ画像が記事とは関係のないものになってしまいました。

初めは既に投稿済みのものは画像を変更できないのではないかと思っていましたが、調べてみたところ変更することができました。
今回はその方法についてです。
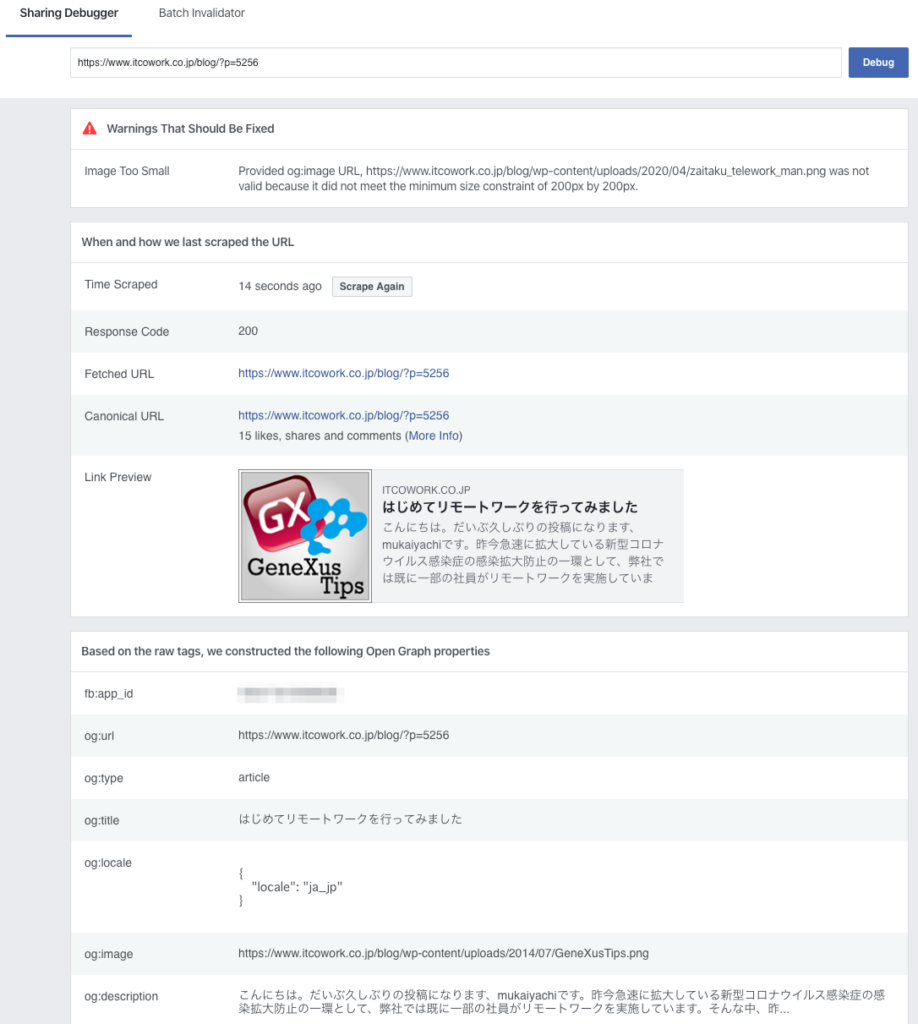
まず、FacebookのシェアデバッガーでOGPがどういう状態になっているか確認しました。
シェアデバッガーはWebサイトのコンテンツがFacebookでシェアされたときに使用された情報を見ることができるツールで、Facebook for Developersに開発者登録していれば使用できます。
OGPはFacebookなどのSNSでWebサイトをシェアする際に、HTMLのタグでそのサイトの情報をSNSに伝えるための仕組みです。
画像は「og:image」というタグに指定しますが、シェアデバッガーで確認したところ、1つ前の記事の画像が指定されていました。
また以下のような形で「画像が小さすぎます:200px x 200pxの最小サイズ制限を満たしていないため無効です」といったエラーが出力されました。
アイキャッチ画像は200px x 200px以上のサイズにする必要があるのですが、その条件を満たしていないため無効となり、代わりとして1つ前の記事のアイキャッチ画像が適用されてしまったようです。
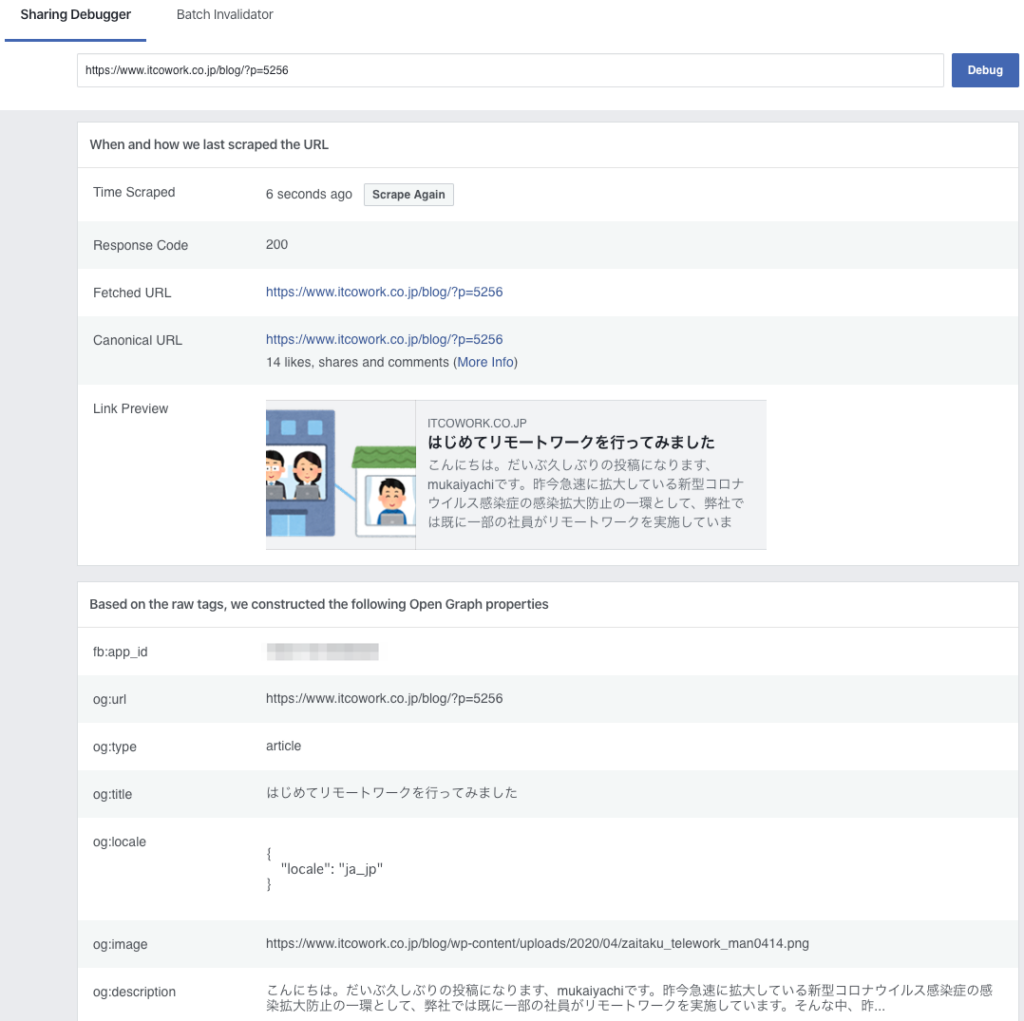
原因がわかったので、投稿ページで条件を満たすサイズの画像に変更し、再度シェアデバッガーで確認したところ、エラーが消え、正しい画像がog:imageに設定されていることが確認できました。
記事のアイキャッチ画像を変更したので、次はFacebookにシェアした投稿を更新します。
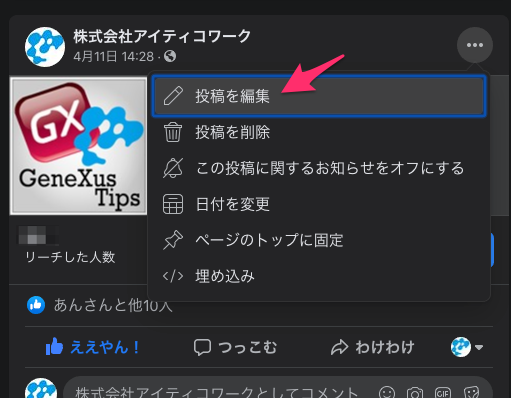
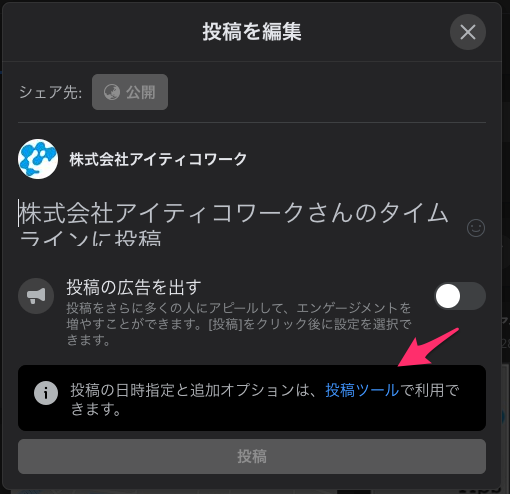
投稿の右上にある「…」をクリックするとメニューがでてくるので、「投稿を編集」をクリック。
「投稿ツール」をクリック。

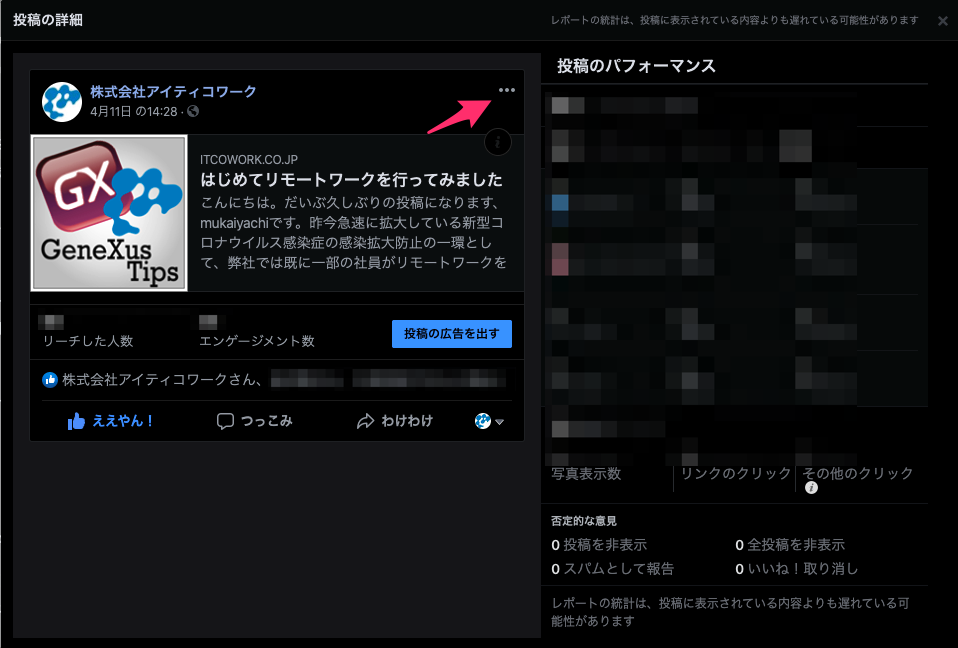
すると公開済みの投稿一覧が表示されるので、該当記事をクリック。
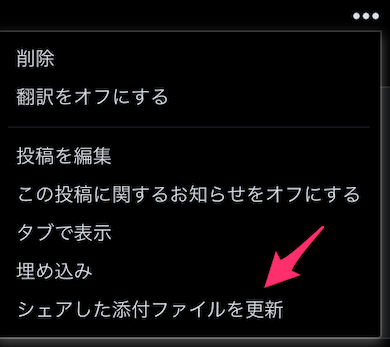
「…」をクリックしてメニューから「シェアした添付ファイルを更新」をクリック
確認ダイアログが表示されるので「保存」をクリックします。
これで無事、記事のアイキャッチ画像もFacebookに投稿された画像も変更されました。

もし同じ様な状況になった方がいましたら上記の方法を試してみてください。