
いくつかFlutterプロジェクトを作成していて、Flutterのバージョン管理が大変になってきたのでバージョン管理に fvm を採用しました。
目次
インストール
pub経由
|
1 |
> dart pub global activate fvm |
または、Macなら homebrew、Windowsなら chocolaty からもインストール可能です。
Mac
|
1 2 |
> brew tap leoafarias fvm > brew install fvm |
Windows
|
1 |
> choco install fvm |
よく使うコマンド
use
|
1 |
> fvm use <version> |
プロジェクト内で使用するFlutterバージョンを指定。
2.2.3を使用する場合
|
1 |
> fvm use 2.2.3 |
ただし、本コマンドはFlutterプロジェクト内でのみ使用可能です。
もし新規でFlutterプロジェクトを作成する場合は、–force を付与する必要があります。
|
1 2 3 4 |
> mkdir myapp > cd myapp > fvm use 2.2.3 --force > fvm flutter create . |
既存プロジェクトに導入するパターン以外は大体、プロジェクト作成時から使用するので –force を付けることがほとんどだと思います。
install
|
1 2 |
> fvm install > fvm install <version> |
Flutter SDKをインストール。
Flutterプロジェクト内で、fvmの設定が既にされている状態でバージョンを指定しない場合、設定と同じバージョンを自動でインストールします。
バージョンを指定した場合は、指定したバージョンがインストールされます。
remove
|
1 |
> fvm remove <version> |
指定したバージョンをアンインストール。
list
|
1 |
> fvm list |
インストール済みのバージョンを表示。
releases
|
1 |
> fvm releases |
インストール可能なバージョンを全て表示。
IDEの設定
fvmでインストールしたSDKをIDEに設定することもできます。
VSCode
.vscode/settings.jsonを作成し以下を記述。
|
1 2 3 |
{ "dart.flutterSdkPath": ".fvm/flutter_sdk" } |
Android Studio
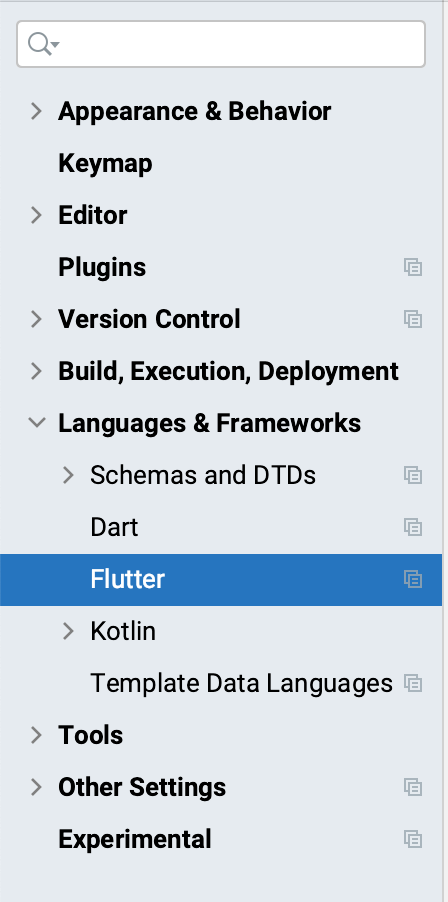
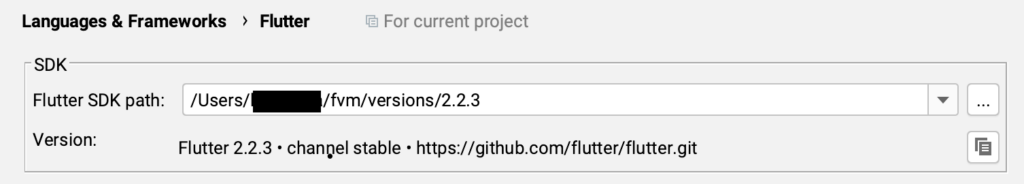
1. AndroidStudio > Preferencesを開く
2. Languages & Frameworks > Flutter の Flutter SDK path に使用するバージョンのSDKを指定
Flutterコマンドの実行
flutter コマンドを実行する前に fvm を付けると指定したバージョンで実行されます。
|
1 2 3 |
> fvm flutter <command> > fvm flutter run > fvm flutter build apk |
まとめ
fvmを導入することでFlutterの更新がマシン内のプロジェクト全体に影響を与えたり、開発者のマシンごとに環境が異なる問題を解決できました。
導入も非常に簡単ですし、Flutterのバージョン管理で困っている方は導入してみてはいかがでしょうか。