
こんばんわKudoです。
本日はGeneXusのお話ではなく、CSSのお話です。
Mac風のアイコンメニューってなんとな~く憧れちゃうんですよね、なんででしょう?
ということで、HTML上で同じ動きができないか調べていくと・・・
なかなか良いのが転がっていない!!!
カーソルの乗っているアイコンのみ大きさが変わるものはたくさんありますし
JSを利用しているものもたくさんあるけれどCSSのみでポイントしているアイコンの両端までアニメーションするものは見つけることができなかった・・・
ので作りましょう!
まず↓これ↓が今回作成したCSSの適用結果です。
<サンプル>
ポイントしているアイコンの前後のアイコンが大きくなっていますが
実はこれ、ポイントしているアイコンの“一つ前のアイコン”のhoverでスタイルを変更しているのです。
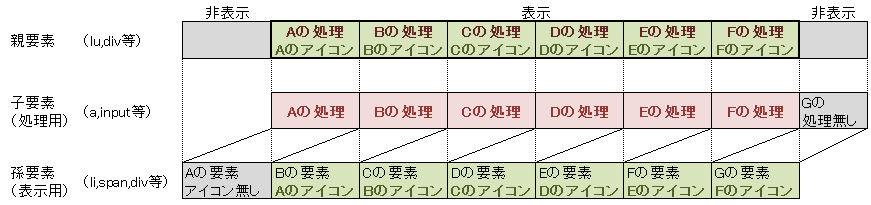
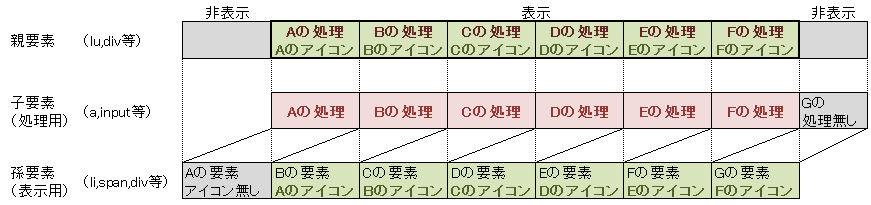
コントロールの構造はこうなります
<イメージ>

<CSS>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.FEMenuBox /* 処理用クラス */ { text-decoration:none; Display:block; margin:0px; padding:0px; overflow:visible; Width:56px; Height:56px; float:left; position:relative; } .FEMenu /* 描画用のクラス */ { Display:block; box-sizing:border-box; text-align:center; BackGround-color:Green; border:solid 2px Gray; border-radius:50%; margin:0px; padding:0px; Width:40px; Height:40px; color:white; position:relative; left:-40px; transform-origin:50% 0px; transition-duration:0.2s; opacity:0.5; } .FEMenuBox:hover .FEMenu /* 1つ目の要素用のクラス */ { transform:matrix(1.2,0,0,1.2,0,0); opacity:0.7; } .FEMenuBox:hover + .FEMenuBox .FEMenu /* 2つ目の要素用のクラス */ { transform:matrix(1.5,0,0,1.5,0,0); opacity:1; } .FEMenuBox:hover + .FEMenuBox + .FEMenuBox .FEMenu /* 3つ目の要素用のクラス */ { transform:matrix(1.2,0,0,1.2,0,0); opacity:0.7; } |
<HTML>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div Style="height:40px;overflow:hidden visible;"> <a style="z-index:11;" class="FEMenuBox" href="#1"></a> <a style="z-index:10;" class="FEMenuBox" href="#2"><span class="FEMenu">1</span></a> <a style="z-index:9;" class="FEMenuBox" href="#3"><span class="FEMenu">2</span></a> <a style="z-index:8;" class="FEMenuBox" href="#4"><span class="FEMenu">3</span></a> <a style="z-index:7;" class="FEMenuBox" href="#5"><span class="FEMenu">4</span></a> <a style="z-index:6;" class="FEMenuBox" href="#6"><span class="FEMenu">5</span></a> <a style="z-index:5;" class="FEMenuBox" href="#7"><span class="FEMenu">6</span></a> <a style="z-index:4;" class="FEMenuBox" href="#8"><span class="FEMenu">7</span></a> <a style="z-index:3;" class="FEMenuBox" href="#9"><span class="FEMenu">8</span></a> <a style="z-index:2;" class="FEMenuBox" href="#10"><span class="FEMenu">9</span></a> <a style="z-index:1;" class="FEMenuBox"><span class="FEMenu">10</span></a> </div> |
positionを利用し、要素を1個ずつずらすことで、あたかもポイントしているアイコンの前後が変わったように見えます。
今回はCSSだけで簡単なアイコンを描画しましたが、Transformを利用しているので、画像を利用してもうまく動くはずです。
・
・・
・・・
はじめはGeneXusに、見た目がユニークなコントロールが少ないため、CSSだけでカバーできないかと思い作成してみたが、兄弟セレクタなどを利用するためGridオブジェクトでは実装できず、結局TextBlockに対して直接HTMLを記述する結果に・・・
作ったは良いが、いつか使う日が来るのだろうか・・・
